#Basic SettingsFREE
Choose which uploader type should be used in the post edit screen, the setting is field based.
| Setting name | Description |
| Uploader type | Choose the uploader type |
#Advanced SettingsPRO
Enable advanced settings for the file upload, including multiple file upload. File dropzone is enabled by default when using the browser uploader type.
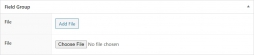
Field Group
Select
Select
| Setting name | Description |
| Preview Style | Choose the uploader style between Default, Inline & Select |
| Stylised Button | Enable stylised button (Browser uploader type) |
| Button Label | Customize the field’s button. Default to “Add File” |
| Upload Folder | Leave blank to use the native upload folder. Available template tags: {year} {month} |
| File Count | Display file count tag when a new file is added |
| Allow multiple files | Enable Multiple file upload |