#Introduction
Create and manage advanced front-end forms displaying any ACF Fields. This module is an enhanced version of the native ACF Form feature.
#Form Integration
Learn how to create, render and customize forms with PHP code or using the Form UI with a shortcode.
#Form Actions
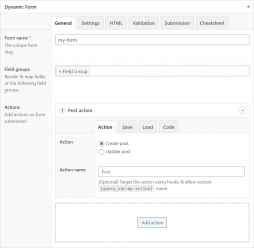
Actions are optional canvas which trigger a pre-defined behavior. They are time-saving alternative to writing submission logic yourself.
#Form Utilities
A set of helper functions and hooks that allow developers to customize forms in a more advanced and flexible way.
#Active FormsPRO
The pro version allows developers to manually activate Forms individually using the “Active” switch in the sidebar.
#Ajax SubmissionPRO
A new setting now allows to submit forms asynchronously with Ajax. The Hide Form, Success Message and Redirections settings are also compatible out-of-the-box.
#Json/PHP SyncPRO
The module is shipped with a fully functional Json/PHP Sync feature, cousin of the native ACF Field Group Json/PHP Sync.
#Export/Import Forms
It is possible to export and import Forms in a Json file using the ACF > Tools menu or directly within the Dynamic Forms UI.
#Hide Module Menu
ACF Extended use the native ACF setting show_admin to determine if the module menu should be displayed or not. You can read more about that setting on the ACF article How to hide ACF menu from clients. Usage example:
add_filter('acf/settings/show_admin', '__return_false');#Disable The Module
The Form module is enabled by default. It can be enabled and disabled in the Settings UIPRO, or with the following code:
#Using acf/init
add_action('acf/init', 'my_acfe_modules');
function my_acfe_modules(){
// disable forms
acf_update_setting('acfe/modules/forms', false);
}#Using acfe/init
add_action('acfe/init', 'my_acfe_modules');
function my_acfe_modules(){
// disable forms
acfe_update_setting('modules/forms', false);
}